In the modern developer’s mind mobile website development and responsive website development give us the ability to change and customize the way that users and customers engage with our websites or applications using different devices. As with any development tool at our disposal, we also need to be armed with the tools for testing the websites on any screen size and network bandwidth, which makes sure the users’ experience is the best it can be. Use the following review of three of those tools to discover which can improve the overall quality of your website’s mobile experience.
1. Mobile Phone Emulator

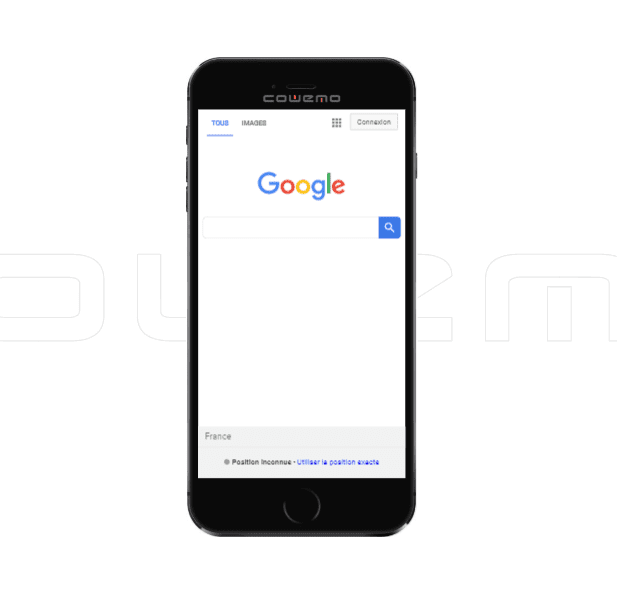
The Mobile Phone Emulator is a free service that allows the developer to look at their site with about the same resolution the user would receive from their phone. It tries to emulate the information given by a real phone (stuff like resolutions, user agent, dimensions, etc.), but the experience is limited because it does not allow you to interact with it like a mobile phone (using touch sensors and actions). Ideally, you want to be able to test out the mobile usability of a site using a touch sensor enabled emulator so that you can be sure the actions make sense to the end user.
This tool is definitely useful for viewing your site as it would look in any mobile device, but it won’t give you full and complete ability to test as a mobile user. If specific actions like touch, tap or swipe are invoked on your website, this emulator will not give you the opportunity to test that crucial part of your mobile website user experience.
Get Web Development Help from ROAR! Today
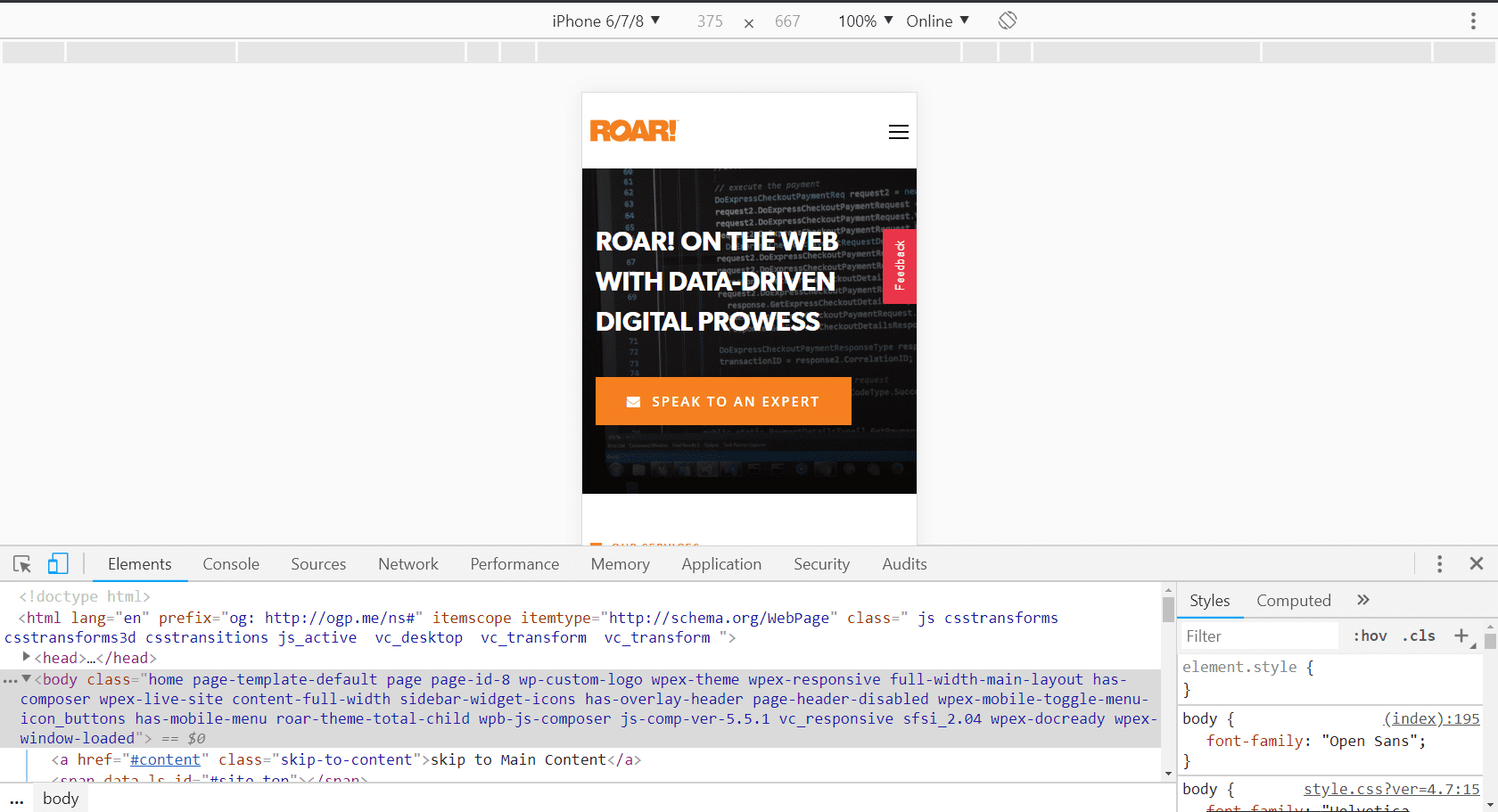
2. Google Chrome Dev Tools – Device Mode and Mobile Emulation

The Chrome Dev Tools are, and have been for a long time, the developer’s best friend.
The Device Mode and Mobile Emulation tool in the Chrome Dev Tools give you a few key controls you won’t find with other mobile emulators:
- Select from over 40 device presets to get the dimensions and resolution you want, or you can customize height, width and resolution for any new device you can think of
- Change the user agent
- Update the network bandwidth to simulate how a mobile user loads your site in different locations
- Jump to your custom media queries outlined in your stylesheet by just clicking the area given in the rulers on either width or height
- Customize the media type that is sent from the browser to test out print, screen, projection, TV, braille, media types
- Emulate touchscreen events
- Emulate geolocation coordinates if something is supposed to happen specifically in an area
- Customize and emulate the accelerometer of a device so that you can test if the device has been turned or angled and how that affects your functionality
The Dev Tools and Mobile Emulator come absolutely free with any of the newer versions of Chrome. In my opinion, it is one of the most complete development tools out there and is continuously improving (check out new functionality in Dev Tools with Google Chrome Canary). To open the Dev Tools, either right-click the page and select “Inspect Element” or press F12 on your keyboard.
With this tool, you can see how your website will look on different devices AND in different places. Please be forewarned, though, that there are some issues with this tool as well. The user-agent/browser detection within the emulator relies on masking itself for running scripts instead of running the actual user-agent/browser, which means that you’re really only testing on Google Chrome as a browser. It means that Chrome is masquerading as other browsers so other style/appearance issues in other browsers could still surface, but this is a great place to test your mobile functionality.
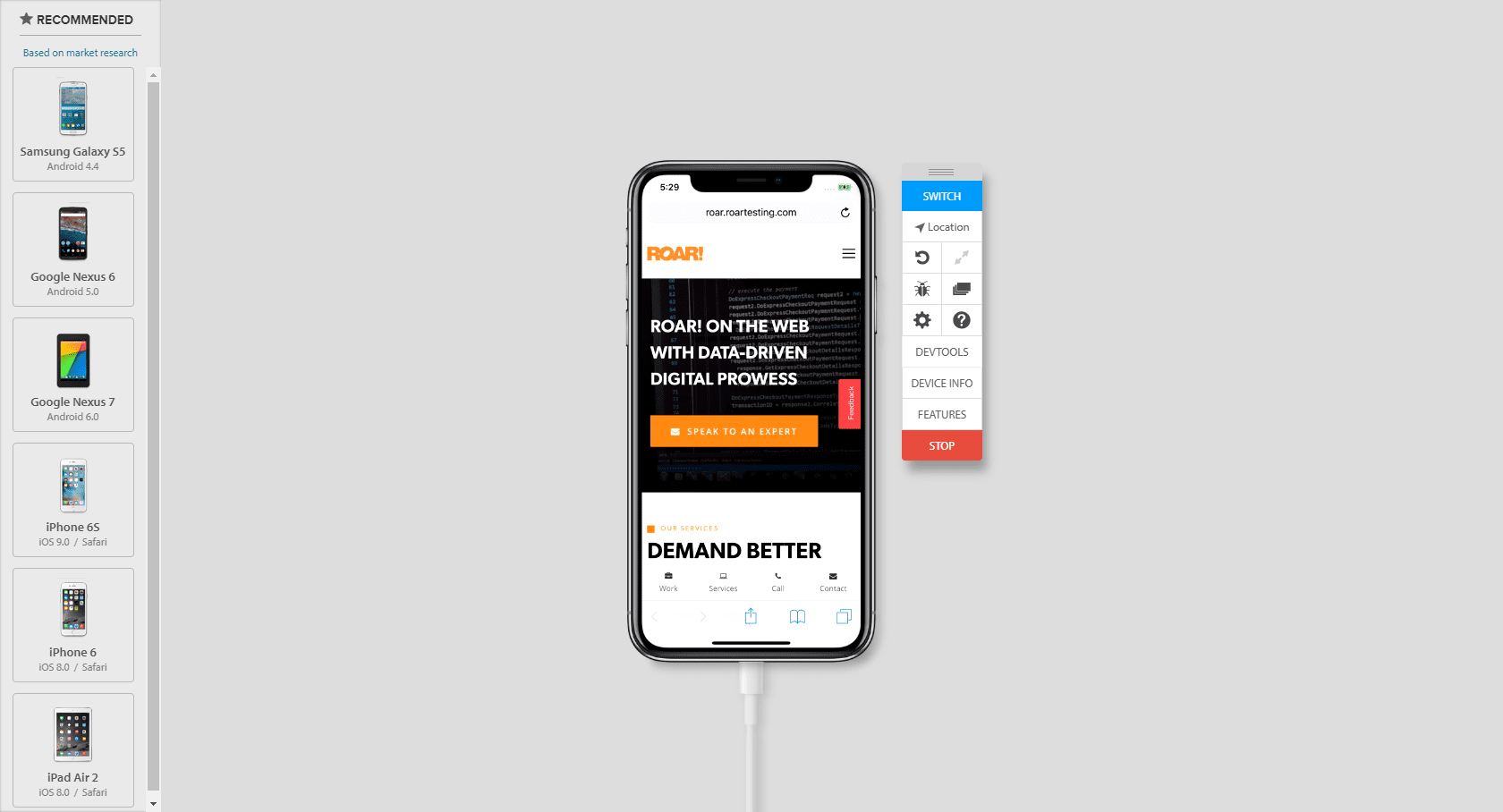
3. BrowserStack

If you’re really serious about testing your mobile website experience or if you are a developer, BrowserStack is one of the best emulator tools available. BrowserStack is a paid-subscription service with an account that you log in to and use for mobile usability testing, responsive website design and mobile development testing. The “Live” mode service allows you to create virtual machines based on the type of computer and browser you need to test in. Want to test Internet Explorer 6 or 7 on Windows XP? How about the fourth-to-latest version of Opera on OSX Snow Leopard? Maybe you like Google Chrome from iOS 7 and it needs testing? BrowserStack gives you this ability and generates the virtual machines in the cloud for you to test on. With it’s newest updates Browserstack also has actual devices to test instead of just the emulator or virtual machines.
BrowserStack also allows a developer to run their localhost server into BrowserStack and test on any device and any browser right from their local environment. This tool is great for developers (It includes all development/inspector tools and even adds on Firebug for IE8 and below!), but it’s also a great tool for non-development people like testers, marketers and salespeople. It gives more functionality like the “Screenshot” mode, which can give the user screenshots across all 700+ browsers and browser versions BrowserStack offers. The second mode is called “Responsive,” and this mode allows you set up multiple devices on one screen and test/showcase them all at once!
Despite being one of the best tools out there for mobile and desktop development testing, there are a few issues. On the one hand, this tool is as close as you’re going to get to testing with the device in your hand, but I have still had some small discrepancies between BrowserStack and the device, even if it’s one of the “actual devices” in its latest updates. Some issues were only able to be replicated on a particular device in hand. It also doesn’t give the user the ability to control your network bandwidth, use geolocation coordinates or emulate the accelerometer like the Chrome Dev Tools above. Even with these issues, it’s still the best available tool to test out a wide range of devices and screen types right from within your browser.
The Best Mobile Usability Testing Strategy
The best way to perform mobile usability testing with these free and paid mobile emulators is actually in conjunction with one another, which gives you the best tool for the particular scenario. For example, if I’m testing front end styling and load times for pages, I would use BrowserStack along with a separate window for the Chrome Dev Tools. I would then attempt to test the look and feel on BrowserStack, but I would test the page speed and network emulation on the Chrome Dev Tools. No single way of testing is going to give you everything you need to automate your mobile development testing, but these tools go a long way in making the testing and issue fixing more efficient and easier to understand.
Frequently Asked Questions
Mobile web development is simply building a website so that it is readable and usable on a mobile device. In today’s mobile world, mobile experience is the primary experience developed by web developers.
Mobile users are not navigating with the precision of a mouse and cursor, so that changes how you look at navigation buttons and selectors. Mobile users are often physically moving, so the content must be designed for someone likely multi-tasking, and most importantly, speed is even more critical for mobile experiences than desktop. Fast loading pages are a must.
Responsive web design ensures a website’s functionality successfully transfers from mobile to desktop without changing the domain and that it is fully-responsive across different devices, creating a satisfactory experience for the user regardless of device.